wordpressでコマンドプロンプトのコマンドを書くためにいい方法が無いか探っていたときに、preタグを使うのがいいと見かけました。
いざ使ってみると、preタグとしては機能しているが、装飾が一切反映されない。
行った手順は以下の通り。
- wordpressの投稿画面からビジュアルではなくテキストで編集
https://gameusers.org/dev/blog/wordpress-embed-source-code/(現在はページが消えてしまっています)この方の記事を参考にして、<pre style=”color: #ffffff; background-color: #000000;”></pre>を使用。- 適当に短いコードを書いてプレビューで確認
下記のように表示したかったが、表示されるのは背景が黒くなく文字も白くない状態のもの。
![]()
HTML&CSSは過去に軽く触れた程度でそれっきり。とくに明るくもないので四苦八苦。
調べているうちに分かったこと、
- どうやらHTMLとCSSはきっちりと分けることが推奨されていること(参考:https://techacademy.jp/magazine/4872)
つまり、どういうわけかWordpressの仕様上、投稿編集画面で「テキスト」のHTML内でCSSを利用することはできない。ということ?
何も知らなすぎだろと反省しました。
WordPressでpreタグに装飾を施す手順
preタグに限らず他のタグでも装飾を施す場合はすべて同様。(タグではなくセレクタと呼ぶのが正しいか)
- wordpressでpreタグについてのCSSを追加
- テキストで<pre></pre>を記述する→定義したCSSが反映される
まずはざっくりCSSの構文
CSSの3大要素。セレクタ、属性、値。
CSSの構文は以下の通り。
セレクタ { 属性1 : 値1; 属性2 : 値2; 属性3 : 値3 }
(属性と値のペアを複数記述する場合は「;」で区切る)
英語ではセレクタをselector、属性をproperty、値をvalueと表記する。
selector { property : value }
英語で検索する際の参考にでも。
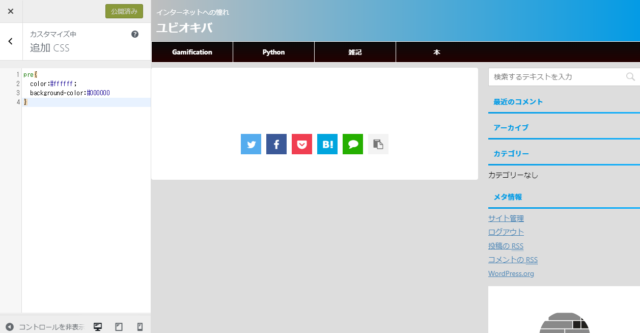
1.wordpressにpreタグのCSSを追加
wordpressにCSSを追加するには、
外観→カスタマイズ→追加CSS

以下のコードを追加
pre{
color:#ffffff;
background-color:#000000
}
2.テキストで<pre></pre>を記述する
投稿→テキストに切り替え
<pre> 任意の文字列 </pre>
最後に
ここまでやりましたが、これはターミナルでのコマンドを表示したい場合であって、プログラムコードを表示する場合はwordpressプラグインのCrayon Syntax Highlighterを使いたい。
でも、ターミナルのコマンドはCrayon Syntax Highlighterでは表示したくない。なぜなら行番号が表示されるから。
と思っていましたが、Crayon Syntax Highlighterでも背景色や行番号を表示するか否かを簡単に切り替えられることに気づいてからは、もうCrayon Syntax Highlighterでいいやと思いました。骨折り損ですね。
$pip install django
ただ、Crayon Syntax Highlighterは重いらしいので、Prism.jsを検討しています。
Prism.js詳細に関する参考:https://nobbi.jp/wordpress-prism-js/